神奇的CSS形状
【感谢 Neo 投递本文 – 微博帐号:@_锟_ 】
在StackOverflow上有这么一个问题,有位同学在http://css-tricks.com/examples/ShapesOfCSS/ 找到一些使用CSS做的形状,其中一位同学对下面的这个形状充满了疑问。
形状是:

代码是:
triangle-up {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
}
这位同学就提问啦,为啥这么这么几句就能画出一个三角形呢?
于是呢,有高人出现,这个高人图文并茂的解释了这个三角的成因
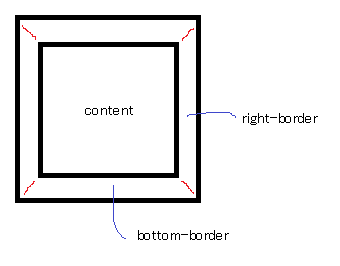
首先呢,我们需要了解HTML标记的Box Model(盒模型),这个例子中呢我们将content,padding都看作content。忽略掉margin。那么一个盒模型就是下图

中间是内容,然后是4条边。每一条边都有宽度。
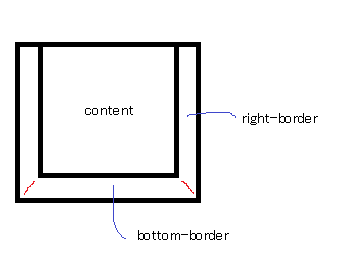
根据上面CSS的定义,没有border-top(顶边)的情形下 ,我们的图形如下:

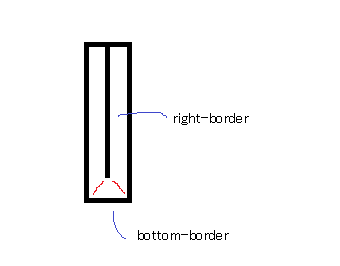
width设置为0后 ,内容没有了就成为下图:

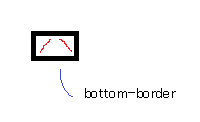
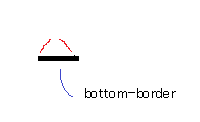
height也设置为0,只有底边了。

然后两条边都是设置为透明,最后我们就得到了

这个属于奇技淫巧,但是也说明CSS的强大,没有做不到只有想不到。另外http://css-tricks.com/examples/ShapesOfCSS/ 还能找到很多其他的形状,感兴趣的同学可以自己去看。还有酷壳以前的这篇文章《CSS实现的各种形状》
转载于酷壳CoolShell 无删改 仅以此纪念陈皓(左耳朵耗子)
怎样才能学好设计模式,有什么好的教程推荐呢,各位大佬 根据业务重构代码,重构的多了,自然懂了 先从 clean code 学起.多写,多写,换个方法写,换个方法写. 你…
2010年6月23日 Eclipse 3.6 Helios 正式发布,对 Java 程序员来说有哪些新特性值得关注? 1、检查并报告是否有缺失的 @Override 注解,此功…
如何让安卓的平板只能打开一个应用,其他应用都用不了?一个安卓的平板,上面有我们的一个学习软件,平板是租或卖给学生使用的,所以要禁止学生使用其他应用功能,请教一下有哪些方案可以实…
 合速度
合速度