你准备使用 HTML 5 吗?
现在做Web上的效果,主要是有三种方法,Flash,Javascript 和 HTML5。Flash就不用多说了,Javascript的效果也越来越猛了,如果配上HTML5,那就如虎添翼了。先看看下面的这个HTML5的演示。其使用了HTML5的Canvas元件,把鼠标移上去看看吧(最好在Chrome下浏览)。源链接在这里(在这里展示有点小,还是在那边全屏的看好一点)
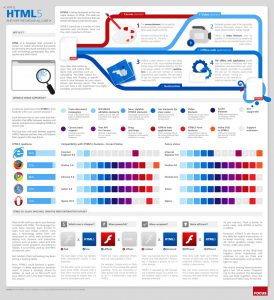
下面是一个大图,来自这里(点击看大图)。其“抱怨”了为什么HTML怎么都要管?呵呵。其分成三块:
第一块是关于HTML5的功能,你可以查看本站的这篇文章以查看相关的HTML5的细节。
第二块说明了各种浏览器对HTML5的支持,从图中我们可以看到Chrome是支持的最好的。
第三块从价格,功能,应用和效率上比较了HTML5和Flash,可参看本站的《HTML5 和 Flash 之争》。
 为什么HTML什么都要干?(点击看大图)
为什么HTML什么都要干?(点击看大图)
比较方面,关于价格,虽然Flash Player是免费的,但是开发工具是收费的,最重要的是,HTML5不是公司的产品,不存在垄断。在功能方面,目前当然是Flash很强,因为其图形处理能力很强,这点HTML5不如。在通用性方面,Flash是以插件的方式,而HTML5是浏览器支持的。当然,在性能方面,Javascript的方式对于CPU消耗地太猛了,这点Flash优势就很大了。
HTML5还是Flash,你觉得哪个会更好呢?
转载于酷壳CoolShell 无删改 仅以此纪念陈皓(左耳朵耗子)
举个例子,我实现了一个过滤出字符串中所有数字的功能,函数名为filter_number,我想要附加到 str 对象上,这样调用函数可以写成"abc123abc".filter_…
最近打算做一个个人项目,同时面向国内+国外用户 核心技术栈如下: 前端: Next.js + React 后端: Python Flask + SQLAlchemy UI 框…
realme GT 大师探索版的手感摸起来挺舒服的,打算入一台。 上网调研了一下 realme 的第三方 rom 好像不是很多,甚至连官网都没有最新机型的 rom 可供下载。 …
 合速度
合速度